안녕하세요?
오늘은 저번에 공지한대로 커스텀 텍스트 필드에 버튼 컨트롤을 넣어서 작업을 해보겠습니다.
우선 이번에는 저번과 다르게 디폴트 템플릿도 만들 것이고 display할 때 기본 컨트롤 뿐만 아니라.
버튼이 함께 들어 가도록 하겠습니다.
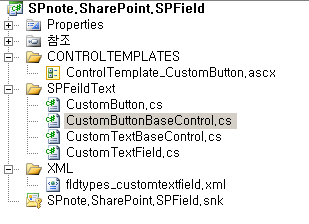
1. class를 생성 하고 SPField를 상속을 받도록 하겠습니다.

2. 그냥 빌드를 하면은 저번과 같이 에러가 나게 됩니다. 생성자를 넣지 않아서 나는오류입니다.
그럼 저번과 같이 생성자 또한 정의를 해보겠습니다.

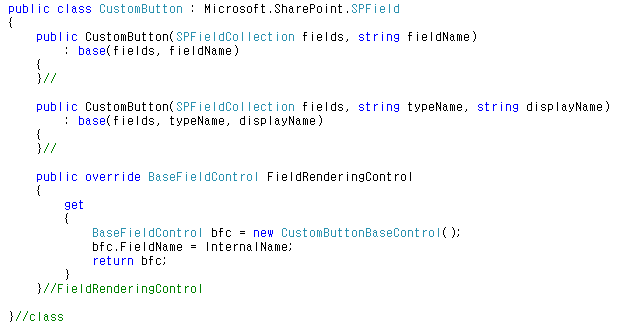
3. 그런 다음 FiellRenderingControl을 상속을 받고 제가 지정한 class를 넣어 주도록 하겠습니다.

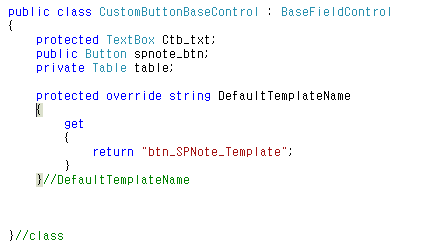
4. 그리고 금방 생성한 class에 baseFieldControl을 상속 받도록 하겠습니다.

5. 그런 다음 아까 말했듯이 디폴트 템플릿을 사용자 지정으로 넣습니다.(아무 이름이나 상관 없음.)

6. ControlTemplate를 생성 합니다.(이름 상관 없음.)

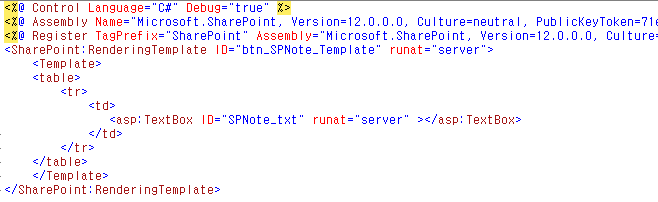
7. ControlTemplate의 내용은 아래의 그림과 같이 정의를 해줍니다.(Source단 참조, Template안에 컨트롤 및 테그 아무렇게 넣어도됨.)
* SharePoint:RenderingTemplate 의 ID는 디폴트 템플릿의 사용자 이름으로 해야됨.(아래 그림 참조)

8. 컨트롤을 정의 하겠습니다 Template에 있는 텍스트 박스 하나, Display에 뿌릴 테이블 하나, 버튼 등록을 위한 버튼 하나.

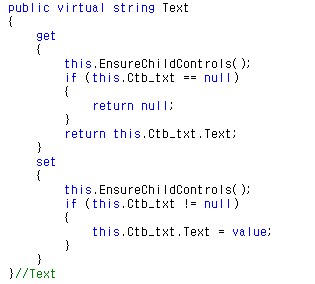
9. 텍스트박스를 넣기 쉽게 하기 위해서 캡슐화 하겠습니다.

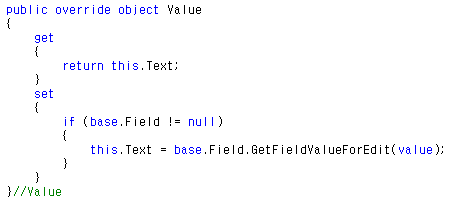
10. 값을 저장 하고 빼오기 위해서 Value를 상속 받고 Text의 값의로 설정 하도록 하겠습니다.

11. 그리고 버튼을 클릭 이벤트를 생성 하도록 하겠습니다.

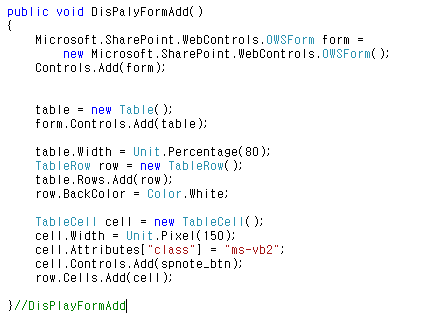
12. 이제 Display시 뿌려질 내용을 하나의 함수를 생성 해서 넣도록 하겠습니다. (Microsoft.SharePoint.WebControls.OWSForm이라는 것을 참조)

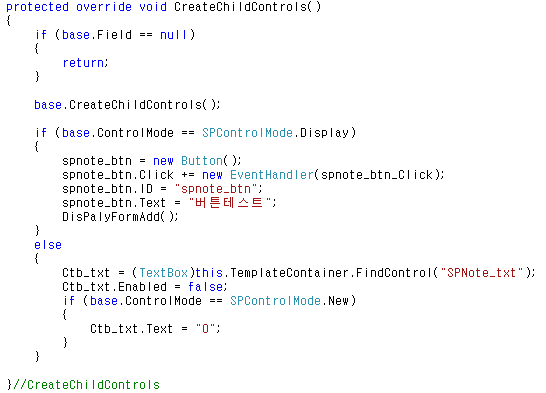
13. 해당 페이지에 뿌려줄때 동작 하는 CreateChildControls를 상속 받는다 (필드가 널인지 체크, base컨트롤 생성 및 display모드시 버튼 등록, New모드시 기본값설정)

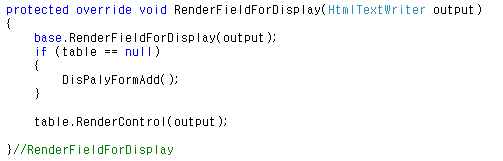
14. SharePoint에서 Display이시 컨트롤을 랜더링을 관장하는 RenderFieldForDisplay를 상속 받는다.(아까 생성한 Table을 뿌림.)

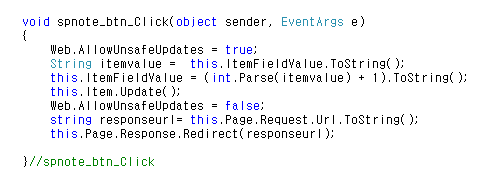
15. 이벤트에 해당 컬럼의 값을 +1 시킨다.

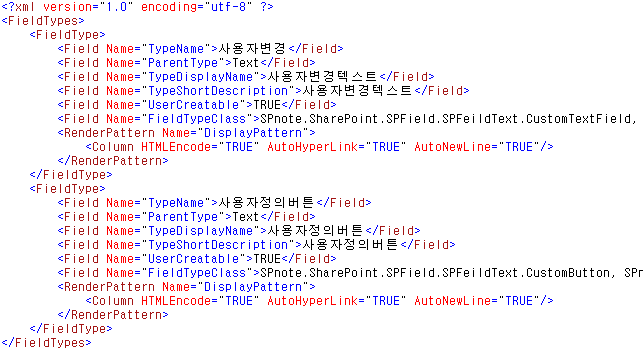
16. 필드 타입 정의 XML (저번 XML그대루 같다가 씁니다;; 편집해서 쓰세요~)

17. 해당 dll은 객에 등록, Controltemplate랑 xml은 Controltemplates랑 xml폴에 각각 복사 후 iisreset
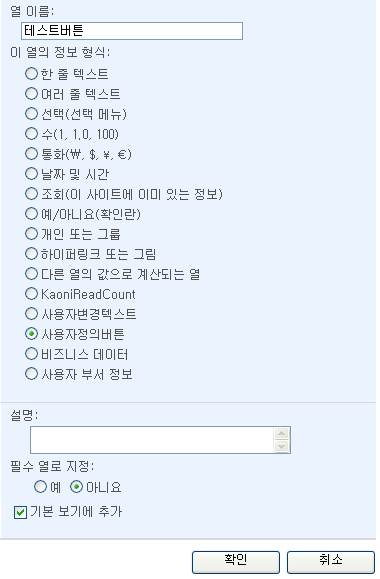
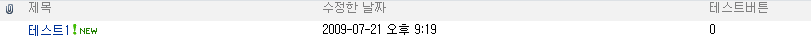
완료 화면 1)

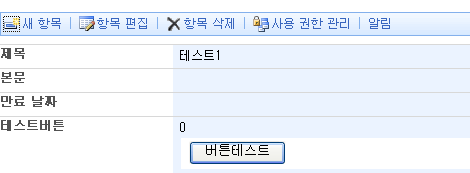
완료 2)

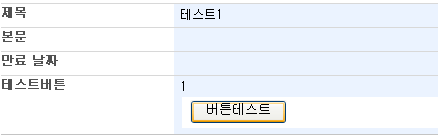
완료 3)

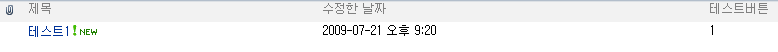
완료 4)

완료 6)

소스 1)
[code:html;In=on]
public class CustomButton : Microsoft.SharePoint.SPField
{
public CustomButton(SPFieldCollection fields, string fieldName)
: base(fields, fieldName)
{
}//
public CustomButton(SPFieldCollection fields, string typeName, string displayName)
: base(fields, typeName, displayName)
{
}//
public override BaseFieldControl FieldRenderingControl
{
get
{
BaseFieldControl bfc = new CustomButtonBaseControl();
bfc.FieldName = InternalName;
return bfc;
}
}//FieldRenderingControl
}//class
[/code]
소스 2)
[code:html;In=on]
public class CustomButtonBaseControl : BaseFieldControl
{
protected TextBox Ctb_txt;
public Button spnote_btn;
private Table table;
protected override string DefaultTemplateName
{
get
{
return "btn_SPNote_Template";
}
}//DefaultTemplateName
protected override void CreateChildControls()
{
if (base.Field == null)
{
return;
}
base.CreateChildControls();
if (base.ControlMode == SPControlMode.Display)
{
spnote_btn = new Button();
spnote_btn.Click += new EventHandler(spnote_btn_Click);
spnote_btn.ID = "spnote_btn";
spnote_btn.Text = "버튼테스트";
DisPalyFormAdd();
}
else
{
Ctb_txt = (TextBox)this.TemplateContainer.FindControl("SPNote_txt");
Ctb_txt.Enabled = false;
if (base.ControlMode == SPControlMode.New)
{
Ctb_txt.Text = "0";
}
}
}//CreateChildControls
public void DisPalyFormAdd()
{
Microsoft.SharePoint.WebControls.OWSForm form =
new Microsoft.SharePoint.WebControls.OWSForm();
Controls.Add(form);
table = new Table();
form.Controls.Add(table);
table.Width = Unit.Percentage(80);
TableRow row = new TableRow();
table.Rows.Add(row);
row.BackColor = Color.White;
TableCell cell = new TableCell();
cell.Width = Unit.Pixel(150);
cell.Attributes["class"] = "ms-vb2";
cell.Controls.Add(spnote_btn);
row.Cells.Add(cell);
}//DisPlayFormAdd
protected override void RenderFieldForDisplay(HtmlTextWriter output)
{
base.RenderFieldForDisplay(output);
if (table == null)
{
DisPalyFormAdd();
}
table.RenderControl(output);
}//RenderFieldForDisplay
void spnote_btn_Click(object sender, EventArgs e)
{
Web.AllowUnsafeUpdates = true;
String itemvalue = this.ItemFieldValue.ToString();
this.ItemFieldValue = (int.Parse(itemvalue) + 1).ToString();
this.Item.Update();
Web.AllowUnsafeUpdates = false;
string responseurl= this.Page.Request.Url.ToString();
this.Page.Response.Redirect(responseurl);
}//spnote_btn_Click
public virtual string Text
{
get
{
this.EnsureChildControls();
if (this.Ctb_txt == null)
{
return null;
}
return this.Ctb_txt.Text;
}
set
{
this.EnsureChildControls();
if (this.Ctb_txt != null)
{
this.Ctb_txt.Text = value;
}
}
}//Text
public override object Value
{
get
{
return this.Text;
}
set
{
if (base.Field != null)
{
this.Text = base.Field.GetFieldValueForEdit(value);
}
}
}//Value
}//class
[/code] 소스 3)
[code:html;In=on]
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">사용자정의버튼</Field>
<Field Name="ParentType">Text</Field>
<Field Name="TypeDisplayName">사용자정의버튼</Field>
<Field Name="TypeShortDescription">사용자정의버튼</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="FieldTypeClass">SPnote.SharePoint.SPField.SPFeildText.CustomButton, SPnote.SharePoint.SPField, Version=1.0.0.0, Culture=neutral, PublicKeyToken=be2c734ef24c0327</Field>
<RenderPattern Name="DisplayPattern">
<Column HTMLEncode="TRUE" AutoHyperLink="TRUE" AutoNewLine="TRUE"/>
</RenderPattern>
</FieldType>
</FieldTypes>
[/code]