안녕하세요?
Will 입니다.
이번에는 SharePoint2010의 OM에 대해서 내용을 적기로 하겠습니다.
우선 OM(Object Model)로 SharePoint2010에서는 사용자 단에서 즉 클라이언트 단에서 돌아 갈 수 있도록 dll로 정의가 되어 있는데요, Windows 응용프로그램, Consol 응용프로그램, Silverligth 응용프로그램 그리고 Javascript 에서 클라이언트 스크립팅으로 사용을 할 수 있습니다.
1 .Clinet Object Model
우선 VS2010으로 Window응용프로그램을 만들도록 하겠습니다. 응용프로그램을 만드실 때 .net 3.5를 베이스로 해주시고 만드시면은 되겠습니다.
그리고 폼에 각각의 컨트롤들을 그림과 같이 배치 하시면은 되겠습니다.
|
컨트롤
|
ID
|
Event
|
|
Text Box
|
txtUrl
|
|
|
List Box
|
lstCollection
|
|
|
Button
|
btnSearch
|
btnSearch_Click |

그런 다음 참조를 통해서 C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI 해당 경로에 잇는 Microsoft.SharePoint.Client.dll 과 Microsoft.SharePoint.Client.Runtime.dll 을 추가해 줍니다.
그런 다음 해당 소스를 자신의 코딩에 맞춰서 넣습니다.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Microsoft.SharePoint.Client;
namespace SPNote.SharePoint.ObjectModel{
public partial class ClientOM : System.Windows.Forms.Form {
public ClientOM() {
InitializeComponent();
}
private void btnSearch_Click(object sender, EventArgs e) {
//Create A Client Connection
using (ClientContext clientCon = new ClientContext(txtUrl.Text))
{ //Get the Site Collection
Site csite = clientCon.Site;
//Fill SharePoint Data
clientCon.Load(csite);
clientCon.ExecuteQuery();
lstCollection.Items.Add(csite.Url);
//Get the Site
Web cWeb = clientCon.Web;
//Fill SharePoint Data
clientCon.Load(cWeb);
clientCon.ExecuteQuery();
lstCollection.Items.Add(cWeb.Title);
//Load Lists
clientCon.Load(cWeb.Lists);
clientCon.Load(cWeb, x => x.Lists.Where(l => l.Title != null));
clientCon.ExecuteQuery();
foreach (List list in cWeb.Lists)
{
lstCollection.Items.Add(list.Title);
}
}
}
}//class
}//namespace
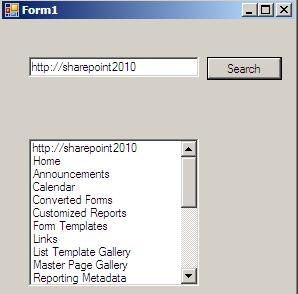
그리고 실행을 하면은 해당 값들을 확인 할 수 있습니다.

2. ECMAScript Client Object Model
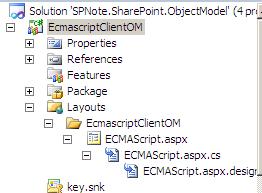
Script단에서 SharePoint 컨트롤을 사용 할 수 있도록 정의가 되어 있는 것이다. 우선 Project를 새로 생성 하는데 SharePoint 의 빈 SharePoint 프로젝트를 선택하고 생성 한 다음 Applicationpage를 추가 한다. 그럼 Layouts 밑에 해당 페이지가 생성 되게 된다.

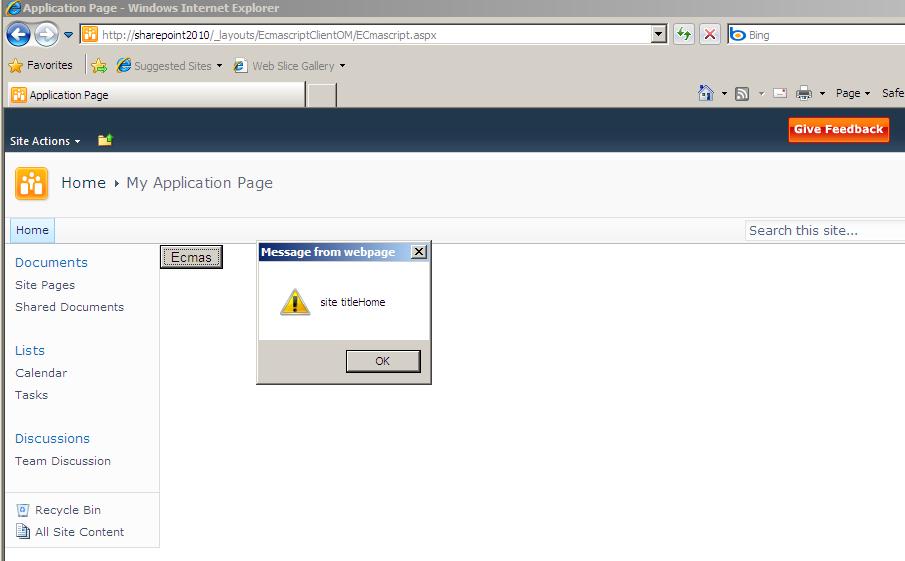
그리고 나서 해당 소스를 집어 넣고 돌려 본다. 첫번째 했던 ClientOM과 비슷한 소스 이다. 보고 이해 하시기 바랍니다. 그럼 해당 컨트롤을 통해서 Ajax처리가 되어서 해당 사이트의 타이틀을 읽어 올 수 있습니다.
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %><%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %><%@ Import Namespace="Microsoft.SharePoint" %><%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ECMAScript.aspx.cs" Inherits="EcmascriptClientOM.Layouts.EcmascriptClientOM.ECMAScript" DynamicMasterPageFile="~masterurl/default.master" %>
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<SharePoint:ScriptLink ID="SPScriptLink" runat="server" LoadAfterUI="true" Localizable="false" Name="sp.js" />
<script language="javascript" type="text/jscript" >
function eClientOM(){
var context = new SP.ClientContext.get_current();
this.site = context.get_web();
context.load(this.site);
context.executeQueryAsync(Function.createDelegate(this,this.rSuceess),Function.createDelegate(this,this.rFailure));
}
function rSuceess(senger, args){
alert("site title" + this.site.get_title());
}
function rFailure(sender, args){
alert("Request failed " + args.get_message());
}</script>
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<input type="button" onclick="eClientOM()" value="Ecmas" />
</asp:Content>
<asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server">Application Page</asp:Content>
<asp:Content ID="PageTitleInTitleArea" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server" >My Application Page</asp:Content>

3. Silverlight Client Object Model
해당 dll의 오류가 있어서 지금 작업은 하지 못하였으나 조만간 작업을 하여서 올리도록 하겠습니다.
좋은 한해 보내시고 질문 사항이 있으면은 메일을 주시거나 코멘트를 달아 주시면은 답변을 드리도록 하겠습니다.
SP.js (379.92 kb)